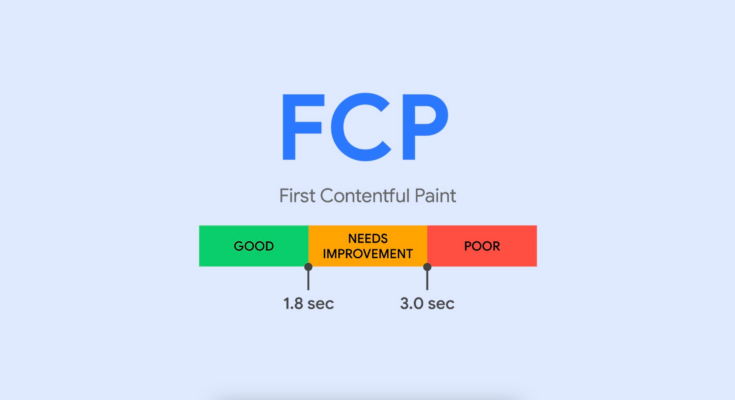
First Contentful Paint (FCP) Nedir?
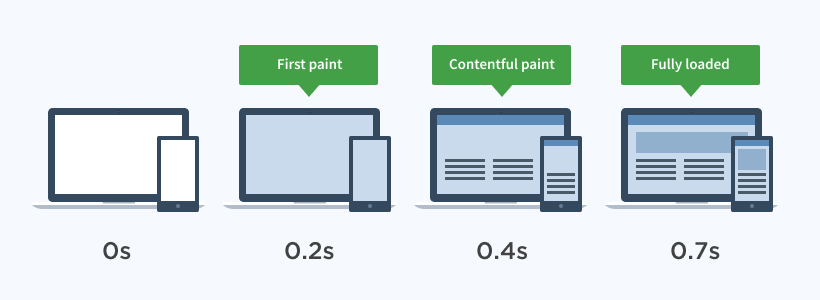
First Contentful Paint (FCP), bir web sayfasının yüklenme performansını ölçen önemli bir metriktir. Kullanıcının sayfaya ilk girişi ile sayfanın herhangi bir içeriğinin (metin, resim vb.) ekranda görünmeye başlaması arasındaki süreyi ifade eder. Peki, FCP ne işe yarar? FCP, kullanıcı deneyimini doğrudan etkileyen bir gösterge olarak kabul edilir, çünkü daha hızlı bir FCP, kullanıcıların içerikle daha çabuk etkileşimde bulunmasını sağlar ve bu da genel kullanıcı memnuniyetini artırır.
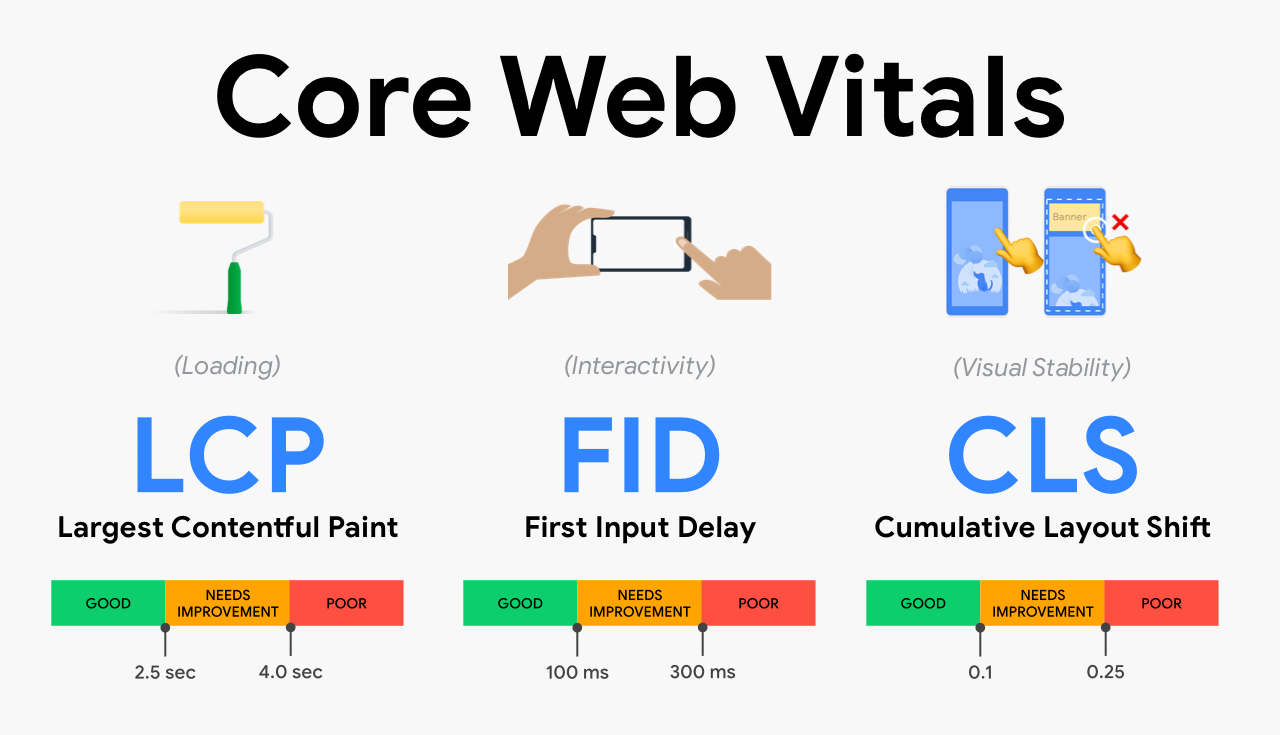
Core Web Vitals Nedir?

Core Web Vitals, Google’ın bir web sayfasının kullanıcı deneyimini ölçmek için belirlediği üç temel metriktir. Bu metrikler, bir web sitesinin yüklenme hızı, etkileşim hızı ve görsel stabilitesi gibi önemli unsurları değerlendirir. Core Web Vitals, arama motoru sıralamalarını etkileyen faktörlerden biridir ve bu nedenle web yöneticileri için kritik öneme sahiptir.
Core Web Vitals aşağıdaki üç ana metriği içerir:
- Largest Contentful Paint (LCP): Sayfanın en büyük içerik öğesinin ekranda görünmesi için geçen süreyi ölçer. İyi bir LCP süresinin 2.5 saniye veya daha kısa olması gerektiği vurgulanmaktadır.
- First Input Delay (FID): Kullanıcının sayfadaki ilk etkileşimine yanıt verme süresini ölçer. İyi bir FID süresinin 100 milisaniye veya daha kısa olması gerekmektedir. Uzun FID süreleri genellikle JavaScript kodlarının kullanıcı etkileşimlerine yanıt vermesini engellemesinden kaynaklanır.
- Cumulative Layout Shift (CLS): Sayfa yüklenirken öğelerin beklenmedik şekilde yer değiştirmesini ölçer. CLS değeri 0.1 veya daha düşük olması kullanıcıların sayfa içeriğini okurken rahatsız olmamaları için önemlidir.
First Contentful Paint Neden Önemli?
Peki, FCP nedir ve neden önemlidir? Hızlı bir FCP, kullanıcıların sayfada içerik görmeye başlaması için gereken süreyi kısaltır. Kullanıcılar, içeriklerin hızlı bir şekilde yüklenmesini bekler ve uzun yükleme süreleri genellikle hayal kırıklığına yol açar. Bu durum, kullanıcıların başka sitelere yönelmesine neden olabilir.
Dolayısıyla, daha hızlı bir FCP, kullanıcıların sayfayla daha erken etkileşime geçmesine olanak tanır. Bu da daha iyi bir kullanıcı deneyimi ve artan etkileşim sağlar.
FCP ile SEO İlişkisi
Google, sıralama algoritmalarında sayfa hızını dikkate alır. FCP süresinin azaltılması, genel sayfa hızını iyileştirir ve bu da arama motoru optimizasyonu (SEO) açısından önemlidir. Daha düşük FCP süreleri, web sitelerinin arama sonuçlarında daha üst sıralarda yer almasına yardımcı olabilir.
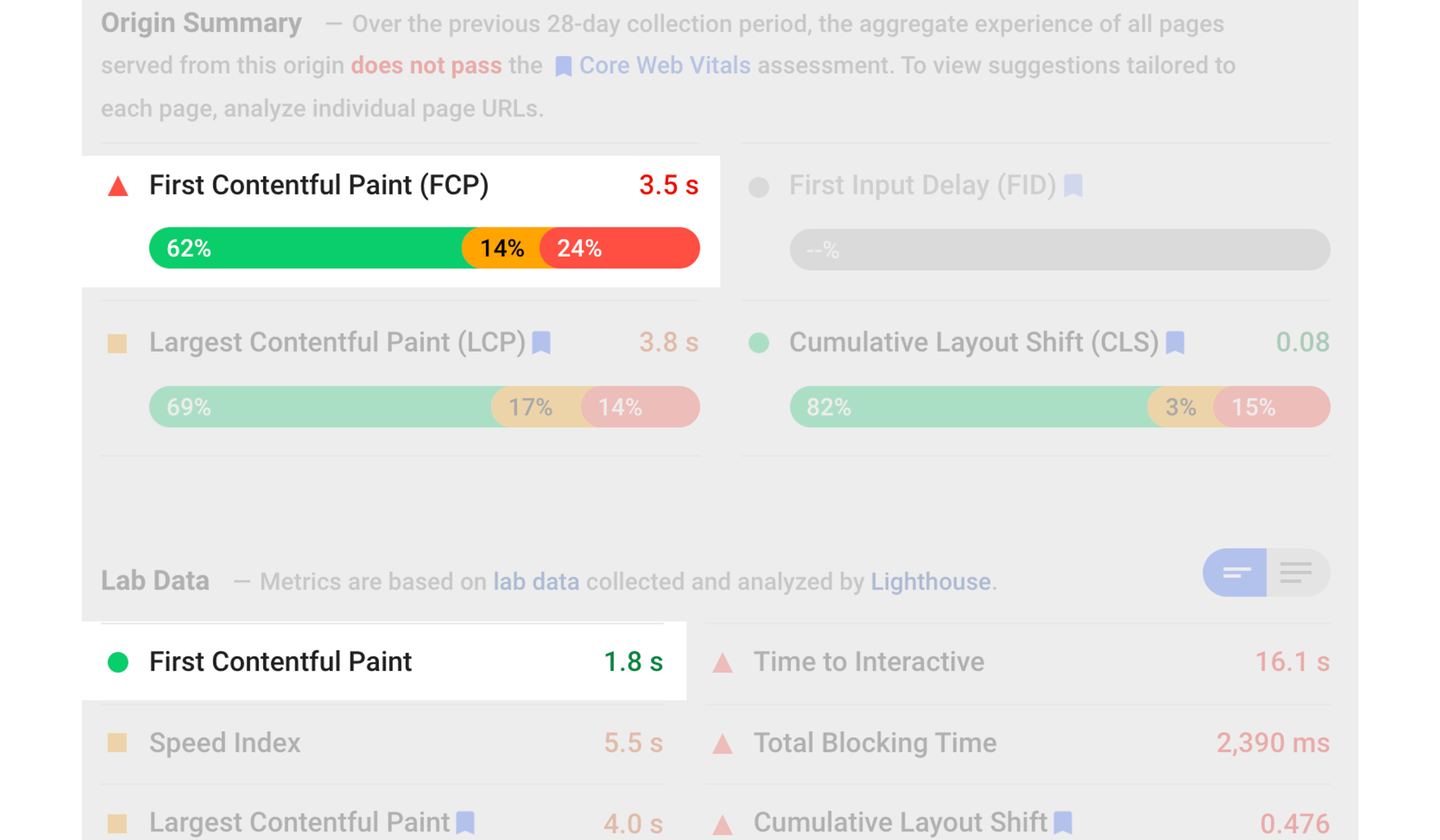
First Contentful Paint Nasıl Ölçülür?

FCP’yi ölçmek için çeşitli yöntemler bulunmaktadır. Örneğin, Chrome DevTools, FCP ve diğer performans metriklerini ölçmek için kullanılabilen yerleşik bir geliştirici aracıdır. Öte yandan, WebPageTest, ücretsiz ve açık kaynaklı bir web sitesi performans test aracıdır.
Ek olarak, Lighthouse, Google tarafından geliştirilen ve FCP dahil olmak üzere web sitesi performansını ölçmek için kullanılabilen açık kaynaklı bir araçtır. Lighthouse, bir Chrome uzantısı olarak veya komut satırından çalıştırılabilir. Test tamamlandığında, FCP’yi ve diğer ölçümleri raporda görüntülemek mümkündür.
FCP Değeri Nasıl Optimize Edilir?
First Contentful Paint (FCP) değerini optimize etmek, web sayfalarının kullanıcı deneyimini ve SEO performansını artırmak için kritik öneme sahiptir.
Oluşturmayı Engelleyen Kaynakları Kaldırmak

Oluşturmayı engelleyen kaynakları kaldırmak, web sayfalarının performansını artırmak ve First Contentful Paint (FCP) değerini iyileştirmek için kritik bir adımdır. Örneğin, CSS ve JavaScript dosyalarındaki gereksiz boşlukları, yorumları ve karakterleri kaldırarak dosya boyutunu küçültmek, yükleme sürelerini azaltır.
Ek olarak, JavaScript dosyalarını asenkron olarak yüklemek, sayfanın diğer bileşenlerinin yüklenmesini engellemeden çalışmasına olanak tanır. Dolayısıyla, kullanıcıların sayfayı daha hızlı görmesine yardımcı olur. İlaveten, tarayıcı önbelleğine uygun HTTP headerları kullanarak, kullanıcıların tarayıcılarında dosyaların daha uzun süre saklanmasını sağlamak, sonraki ziyaretlerde yükleme sürelerini azaltır.
HTML, CSS ve JavaScript’i Sıkıştırma
HTML, CSS ve JavaScript dosyalarını sıkıştırmak, web sayfalarının yüklenme hızını artırmak ve performansı optimize etmek için bir diğer önemli adımdır. Sıkıştırma işlemi, gereksiz karakterlerin kaldırılmasıyla gerçekleştirilebilmektedir.
Örnek olarak, birçok çevrimiçi araçyardımıyla, HTML, CSS ve JavaScript dosyalarınızı hızlı ve kolay bir şekilde sıkıştırabilirsiniz. Çevrimdışı araçlar kullanmak isteyenler için ise Closure Compiler ve YUI Compressor gibi yardımcı araçlar bulunmaktadır. Öte yandan, yönetilen wordpress siteleri için de otomatik olarak dosya sıkıştırma sağlayan bazı eklentiler bulunmaktadır.
İlk Bayt Süresini Azaltma (TTFB)
İlk Bayt Süresini Azaltma (TTFB), web sayfalarının yükleme hızını artırmak için uygulanan önemli başka bir adımdır. TTFB, kullanıcının isteği ile sunucunun ilk veri paketini göndermesi arasındaki süreyi ölçer. Bu sürenin kısa olması, First Contentful Paint (FCP) değerini de iyileştirir. Sunucu yanıt sürelerini optimize etmenin en etkili yollarından biri, güvenilir ve hızlı bir hosting hizmeti kullanmaktır. Paylaşımlı hosting yerine VPS veya Dedicated Server tercih etmek, TTFB değerini önemli ölçüde azaltabilir.
Etkili hosting hizmetleri için Sunucu.Al ile iletişime geçebilirsiniz.
CDN Kullanma
CDN (Content Delivery Network), içeriklerin coğrafi olarak dağıtılmış sunucular aracılığıyla hızlı bir şekilde kullanıcılara ulaştırılmasını sağlayan bir sistemdir. CDN kullanmanın birçok avantajı vardır ve bu avantajlar, web sitelerinin performansını ve güvenliğini artırmada önemli rol oynar.
CDN, bir web sitesine ait verileri yalnızca ana sunucuda değil, dünya genelinde bulunan birçok yerel sunucuda barındırır. Kullanıcı, web sitesini ziyaret ettiğinde, istenen içerik en yakın sunucudan alınarak iletilir. Bu süreç, veri iletim süresini kısaltarak sayfanın daha hızlı yüklenmesini sağlar.
DOM Boyutunu Küçük Tutma
DOM boyutunu küçük tutmak, web sayfalarının performansını artırmak ve kullanıcı deneyimini iyileştirmek için kritik bir faktördür. Büyük DOM ağaçları, sayfanın yüklenme süresini uzatabilir ve FCP değerini olumsuz etkileyebilir.
Öte yandan, karmaşık ve çok sayıda CSS seçicisi kullanmak, DOM’un karmaşıklaşmasına neden olabilir. Seçici sayısını azaltarak ve daha basit seçiciler kullanarak DOM boyutunu küçültebilirsiniz.
SVG veya WebP Görselleri Kullanma
SVG ve WebP, modern web tasarımında kullanılan iki popüler görsel formatıdır. Her iki format da farklı avantajlar sunar ve web sayfalarının performansını artırmak için etkili bir şekilde kullanılabilir.
SVG, ölçeklenebilir vektör grafiklerini temsil eden bir dosya formatıdır. XML tabanlıdır ve grafiklerin şekiller, yollar ve metin gibi bileşenlerle tanımlanmasına olanak tanır. Ek olarak, vektör tabanlı olduğu için, basit grafiklerde dosya boyutu genellikle düşüktür.
Öte yandan, WebP Google tarafından geliştirilen bir görüntü formatıdır. Hem kayıplı hem de kayıpsız sıkıştırma sunarak, görsellerin daha küçük boyutlarda saklanmasını sağlar.
Sonuç olarak, hangi formatın kullanılacağı, projenizin ihtiyaçlarına bağlı olarak değişiklik gösterir. Her iki format da web sayfalarının performansını artırarak kullanıcı deneyimini iyileştirmeye yardımcı olmaktadır.
Brotli Kullanma
Brotli, Google tarafından geliştirilmiş kayıpsız ve açık kaynaklı bir sıkıştırma algoritmasıdır. İlk olarak web fontlarının boyutunu küçültmek için tasarlanan Brotli, günümüzde genel amaçlı bir veri sıkıştırma formatı haline gelmiştir. Brotli, gzip ve Deflate gibi mevcut sıkıştırma yöntemlerine alternatif olarak daha yüksek sıkıştırma oranları sunmaktadır.
Dolayısıyla, Brotli kullanımı web sayfalarının yüklenme hızını artırmak ve bant genişliği tasarrufu sağlamak için etkili bir yöntemdir. Yüksek sıkıştırma oranları ve güvenlik özellikleri sayesinde modern web uygulamalarında yaygın olarak tercih edilmektedir.